I have thought about updating this blog with what I've been doing, but I don't like doing that if I have nothing to show for myself. So now that I do, here's the two latest videos I've made:
The Real World - A teenager tells a story to his friend of how he skipped school to see if he could live being homeless.
A Social Disaster - An ice cream shop employee is found to have a supernatural power where he can't understand sarcasm while having to deal with an unsatisfied customer.
These two animations plus the one I talked about in the last post were all for the tournament I mentioned before. Sadly, I didn't finish on time during the semi-finals with A Social Disaster, so I was kicked out. I thought while making Disaster that I would make a blog post right after I posted it, so I could feel proud of myself. But now, it being 2:35am right now, and me having classes tomorrow, I don't think I'll be able to talk anymore about this.
All I'm going to leave saying is this: I got a new program. It's called TV Paint. It has way more controls/options than Flash, and leans more towards Photoshop in the customization aspect. So I think I'm going to be using that from now on (or at least trying to). I'll give you my opinion on it once I get a grasp on it.
Till next time!
The place where I feel like I can post anything, because I have no readers and that pleases me.
Monday, September 7, 2015
Monday, June 22, 2015
#36 Entering an animation tournament
I guess I'll keep this blog alive. A warning though, this post is using Adobe Flash for the animation talk and not Photoshop. Photoshop is for fancy animation, and I didn't want that. You'll see why if you keep reading.
__________________________________________________________________
I made a video called About You for an animation tournament. It's about a guy who can't remember what happened to him after an accident. Apparently, I made it to the next round of this thing. But before I get to work on it, I want to show my process here. You know, for record-keeping.
First, I came up with the idea and wrote the script. I knew I had to come up with something fast since I was on a time limit, so I drew inspiration from a personal thing that happened to me.

Sorry for that first page. The program I use to write these things (Adobe Story) creates that page automatically. I'm not that pretentious. I didn't really focus on fixing the story, because I was already running behind on time. I like paying a lot of attention to my stories, but I guess I couldn't really do that this time.
Next came the dialogue recording. I got some of my friends to record the lines for me (and my sister for the voice of the mom). I don't like using my voice, because I can't really listen to it objectively. I don't know if it has a happy, annoying, or any other tone to it (and I can't ask anyone
I know, because I feel like they would always lie to make me feel good. Maybe I should ask you random people on the internet.). We recorded each scene in one go. As in, we recorded the whole first scene without stopping the recording, stopped it, and then recorded the second scene without stopping the recording, and stopped it. It doesn't matter if they made mistakes either. If they made a mistake, they would just start over from the same line they were on, and I would cut out the mistakes in editing. All the sounds were recorded in Adobe Audition by the way, as well as the sound mixing/editing.
Afterwards, I made the music on Reason. Because there is going to be actual prize money for this tournament, I don't want to deal with the hassle of paying another person for their music. I didn't want heavy instrumentals on this anyway. They were two simple instruments: piano and violin.

Yes, the shots and movement in the video are very lazy, and that was the plan all along. I guess it was an experiment for me, to see if I could create an interesting story with just static drawings and moving mouths.

Instead of this:

So I wouldn't have to click twice with the fill-in bucket, in that little hole and then outside of the hole. It's a real time saver when you have to do this for a hundred other frames or so.
________________________________________________________________
__________________________________________________________________
I made a video called About You for an animation tournament. It's about a guy who can't remember what happened to him after an accident. Apparently, I made it to the next round of this thing. But before I get to work on it, I want to show my process here. You know, for record-keeping.
First, I came up with the idea and wrote the script. I knew I had to come up with something fast since I was on a time limit, so I drew inspiration from a personal thing that happened to me.

Sorry for that first page. The program I use to write these things (Adobe Story) creates that page automatically. I'm not that pretentious. I didn't really focus on fixing the story, because I was already running behind on time. I like paying a lot of attention to my stories, but I guess I couldn't really do that this time.
Next came the dialogue recording. I got some of my friends to record the lines for me (and my sister for the voice of the mom). I don't like using my voice, because I can't really listen to it objectively. I don't know if it has a happy, annoying, or any other tone to it (and I can't ask anyone
I know, because I feel like they would always lie to make me feel good. Maybe I should ask you random people on the internet.). We recorded each scene in one go. As in, we recorded the whole first scene without stopping the recording, stopped it, and then recorded the second scene without stopping the recording, and stopped it. It doesn't matter if they made mistakes either. If they made a mistake, they would just start over from the same line they were on, and I would cut out the mistakes in editing. All the sounds were recorded in Adobe Audition by the way, as well as the sound mixing/editing.
Afterwards, I made the music on Reason. Because there is going to be actual prize money for this tournament, I don't want to deal with the hassle of paying another person for their music. I didn't want heavy instrumentals on this anyway. They were two simple instruments: piano and violin.
This was the setup for the first song on the video. ASAP (as simple as possible).
Audio mixing. I still don't know how this process works. I don't know when people plan the timing for their animations. Is it when they're mixing the sounds or when they're making the storyboard? For me, it's when I'm mixing the sounds. I usually just edit the audio together to where everything sounds normal, and then I save the whole thing as an mp3 and send it over to my animation program where it's ready to animate. Here's how the mix of the first scene looked like.
Design. Basically, the design for the room and characters. The design of the room was what I pictured in my head while writing the script, so I just went with it. Everything else I had to spend some time on planning. I really liked the outfit designs for Daniel and Blake. I don't usually draw designs on shirts, because they just make it more tedious to animate. For this video though, I felt it was needed.
The storyboard. This is where I laid everything out with very crappy drawings. I numbered the script and the drawings on the storyboard accordingly, so I could tell where the shots would change and such. Look at the following images and you'll understand.

Yes, the shots and movement in the video are very lazy, and that was the plan all along. I guess it was an experiment for me, to see if I could create an interesting story with just static drawings and moving mouths.
Animation. There's nothing much to talk about here except one thing. That is, how I drew everything out so it'd be easy to fill in the colors later on. So here it is, ASAP: Since the bucket tool in Flash fills in areas that are completely closed off, I had to make sure some areas were open where I wanted the same color to spread into. Just so I wouldn't have to click more times with the bucket tool than I needed to.
For example, I made sure to make the ear look like this:

Instead of this:

So I wouldn't have to click twice with the fill-in bucket, in that little hole and then outside of the hole. It's a real time saver when you have to do this for a hundred other frames or so.
________________________________________________________________
That's it. I don't know why I did this. There's just a lot I wanted to talk about, but nobody to talk about it to. I don't know many people that would be interested in hearing of the design of an ear.
Thanks for reading all of this! It means a lot. I guess I just revealed more about myself to you guys, posting my Newgrounds account and whatnot, but whatever. You probably don't care, but you can find all of the other videos I've made in Flash there. I wonder... Maybe for the next animation in this tournament I'll use Photoshop. We'll see.
Sayonara.
Monday, June 1, 2015
#32-35 Mistakes were made
Now there's some explaining to do. To keep the weekly posting tradition alive, I'll write what I was up to each week from the last post until now.
WEEK ONE.
In the last post, I wrote that I had the story laid down. And I did have something, trust me, but it wasn't as solid as I had said. It still felt weak. So this week, I was still making changes to the story, but I also started making the rough draft of the whole thing. The slight notion bubbled up inside of me that said I was not good at planning.
WEEK TWO.
As I made more and more of the rough draft, I realized this was in no way going to be five pages long. This was a problem, but I said whatever. I still wasn't even sure of what the story was going to be about, so I decided to carry my rough draft to the end and see if I could come up with some story along the way. I had made about seven pages at this point.
WEEK THREE.
To be honest, I didn't work on anything this week, mainly because of final projects and tests. I might've made like two extra pages of the rough draft, but I can't even remember. It's all a blur. I had to spend some all-nighters finishing up said projects, so give me a break. It happens to everyone.
WEEK FOUR.
This week. I finished the draft, and a lot of stuff was changed from anything I had originally written about the story. All of the pages are at the bottom of this post. It is 20 pages long, so there is no way I'll finish this by the time I leave school. My graduation is tomorrow. All I'm thinking about now is the stupidly long amount of time this planning time took. It's my last project, so I just wanted it to be awesome. Mistakes were made.
Anyway, if you want to know about the story without having to decipher the very crude drawings in my draft, I'll give a short summary here. Obviously, spoiler warning*.
___________________________________________________________
SUMMARY:
The story takes place in the future. The main character, Tom Shemwell, is the 'leader of the nations,' so that basically means he controls what goes on in the whole world. He dreams about a conversation he has with an alien and he's told that the alien race is going to destroy the humans within three days. That alien just wanted to give Tom the professional courtesy of letting him know.
Tom doesn't know if that dream was an actual thing that happened or not. He settles on it being a real thing after people find out about a weird ball of light in space orbiting Jupiter, implying that that's the alien's ship. Tom tries to contact it, finding out more about it, and straight up destroying it, but nothing happens. He realizes that the world IS actually ending in three days (I forgot to bluntly state it for people to understand it in the comic, but Tom decides to not tell anyone about his dream or about the fact that they're all dying). The next day, he decides to make some legislative changes that gives more money and power to the poor that would destroy the world economy in the long run, but since the world is ending in a few days, it wouldn't matter.
Throughout this time, we figure out he has a wife, but he's actually in love with one of his bodyguards, a guy called Gabe. He's secretly having a small affair with him. I figured this whole story was about keeping a huge secret, so I wanted the main character himself to have a secret that he was already hiding before being thrust into this bigger problem of the world ending. All of this helps me explain what happens on the third day, which is that Tom takes Gabe and, together, leave their jobs to spend the day with each other, not worrying about anything and focusing on being happy. I didn't know how to end it, so I just wrote: 'On the third day, more people died happier than if Tom hadn't made those changes.' Or something like that. If you check what I wrote and find out it's not that, just know that the line above is what I meant to write down.
___________________________________________________________
OH GOLLY, that sure took a long time to write. Obviously, there's a lot of changes I need to make. The story is all over the place. The point is, I finished the hard part. I think I know what my story's about now. All that's left is polishing, cleaning up, editing out stuff, and coming up with more synonyms to describe making the plot better.
Oh well, I'm not good at goodbyes, so-
___________________________________________________________
THE ROUGH DRAFT
Remember to not judge me based on what I make, even if that's what I do against other comic creators.
*You might've asked yourself why I'm warning you guys of spoilers. Because that would mean I'm planning on making a completed piece. If it's my last day at school, and no more grades are being taken on this blog, why would I want to continue working on whatever it was that I had going on? Well, it's because I like doing it. And I want to finish this**. I probably will someday, so the question is if you want to wait until that day or if you just want to know what it's all going to be about before it comes out? THE CHOICE IS YOURS.
** So I might keep updating this blog. Hopefully, I'll have something else by the end of June. This might turn into something where I just post things once a month, but I don't know. If you check the blog out on the first of July and there's nothing there, that means I gave up on it, so you'll just have to accept it.
Friday, May 8, 2015
#31 'Come to Peace' Characters
First of all...

I opened up the site and found this! (It's not like I told my friend to keep refreshing my page on his computer until we got it.)
SOOOOOO...
Yeah, the story is pretty much nailed down, but I won't post it until I post the draft version of the comic next week. It's hard to follow with just the summary of the pages I wrote.
The most I'm going to realistically do is about five pages worth of stuff for the comic. And by a page, I mean like a page. Although I'm thinking it's going to have a horizontal format, because I like that widescreen 'movie' feel that those types of comics give off. It feels like I've spent a lot of time planning the story for this (Two weeks?), but I don't regret it. If everything in the end turns out good, it'll be thanks to the awesome planning I made.
In terms of anything other than story, here's what I made this week:
It's all of the important characters (except for the last two). I made some sketches on paper planning this out, but it's such a hassle to scan and put them here. They weren't that great either way. About the picture above: what's weird is that they're all the same height. And they're not colored. So don't get annoyed by that, because I'm right there with you. It's just that I need to make a post for this week, and I'm like 5 days late again.
I guess that's all. This was a really boring post. But hey, A'M FAYMIS.
Tuesday, April 28, 2015
#30 The story of my brainfart
I always feel like talking about a story you're going to create is like talking about a dream you had with someone: You try telling them what makes it so awesome and interesting, but in the end, the other person doesn't really care. And I think that's partly because there's nothing to gain from listening to those stories. There's no larger theme to everything. That's why theme is so essential, it gives your story a reason to exist. And it's what I'm going to start off with.
This post is arriving a week late. Sorry about that, but I couldn't figure out a way to talk about what I was doing. I was basically trying to come up with a cool story, but I couldn't find a solid theme to wrap everything around in. I made up a list of themes in TextEdit that I could work off of, and they were all about the relationship between lies/truths and reality/dreams. (Although these are things I want to focus on, they're not the main subject of the story. They're more like underlying themes.) Then during the weekend, I realized how stupid I was being.
After thinking about everything, I came to the conclusion that my gific was (and is) going to be about coming to terms with death. Yeah. It took my a week to realize this. The worst part is, I looked back at the last post I made with the summary of the story and saw I named it "Come to Peace." Like, it's stuff like this that makes me feel really stupid. Let's just forget about the whole thing.
Also, to not make you think I did nothing last week except try to come up with the theme, here's a blurred image of a really long story outline I created. 'Course, I was never going to make such a long story. I just wanted to explore this world and see where I needed to add in more detail.
Next week, or rather this week, I'll make the actual outline and maybe design some of the characters and settings.
This post is arriving a week late. Sorry about that, but I couldn't figure out a way to talk about what I was doing. I was basically trying to come up with a cool story, but I couldn't find a solid theme to wrap everything around in. I made up a list of themes in TextEdit that I could work off of, and they were all about the relationship between lies/truths and reality/dreams. (Although these are things I want to focus on, they're not the main subject of the story. They're more like underlying themes.) Then during the weekend, I realized how stupid I was being.
The list of themes I made. I blurred it, because it's dumb
and I'm self-conscious of it.
After thinking about everything, I came to the conclusion that my gific was (and is) going to be about coming to terms with death. Yeah. It took my a week to realize this. The worst part is, I looked back at the last post I made with the summary of the story and saw I named it "Come to Peace." Like, it's stuff like this that makes me feel really stupid. Let's just forget about the whole thing.
Also, to not make you think I did nothing last week except try to come up with the theme, here's a blurred image of a really long story outline I created. 'Course, I was never going to make such a long story. I just wanted to explore this world and see where I needed to add in more detail.
Next week, or rather this week, I'll make the actual outline and maybe design some of the characters and settings.
Thursday, April 16, 2015
#29 The new and possibly last Gific
My next Gific is going to be about this:
Come to Peace
In the future, the world's countries have combined to form one worldwide government. There are a group of scientists that find out a type of invisible energy is heading into our solar system and it will end up destroying all life on earth. The story is about the decisions the president of the world has to make, mainly the question of whether he should tell the world what's happening or if he should keep it to himself and let the people die without knowing what happened. As the ball of energy gets closer, he starts hallucinating more and more, and I'll use that part of the story to change art styles every so often.
That's all I'll reveal now, because I don't want to ruin it. And frankly, I don't know what could happen next. No worries though, it'll still be awesome.
That's all for this week. I spent too much of my time looking at other artists' work online. I might make a post that I update regularly with all of my favorite online artists/animators.
Hasta luego.
Come to Peace
In the future, the world's countries have combined to form one worldwide government. There are a group of scientists that find out a type of invisible energy is heading into our solar system and it will end up destroying all life on earth. The story is about the decisions the president of the world has to make, mainly the question of whether he should tell the world what's happening or if he should keep it to himself and let the people die without knowing what happened. As the ball of energy gets closer, he starts hallucinating more and more, and I'll use that part of the story to change art styles every so often.
That's all I'll reveal now, because I don't want to ruin it. And frankly, I don't know what could happen next. No worries though, it'll still be awesome.
That's all for this week. I spent too much of my time looking at other artists' work online. I might make a post that I update regularly with all of my favorite online artists/animators.
Hasta luego.
Friday, April 10, 2015
#28 Bonfire
The last looping gif I'm making is going to be of a bonfire at a beach. I'm just figuring out how to work with pixel art, as this video explains, so I'll be using it for this next gif. Here's a short example of where I am right now with it:
I've found a whole bunch of pixel artists out there to inspire me to do this. Here are some of the places you can find them at:
It's inspiring seeing what these people can do with this style. Pixel art sometimes looks like it was done by a little kid, but there's actually a lot of technique involved. Here, take a looksie at this. This whole style is one where the artist actually has to edit the art pixel by pixel. So yeah, the people behind all of those Super Nintendo games deserve a lot more praise than one would think they're worth.
_______________________________________________________________
Annnd jumping to the the end...
My favorite part of this is the name at the bottom left. It looks so cool.
I also learned how to use dithering for this, which is what you can see in the lit part of the ground by the fire. It's a way to blend two colors together.
I've found a whole bunch of pixel artists out there to inspire me to do this. Here are some of the places you can find them at:
It's inspiring seeing what these people can do with this style. Pixel art sometimes looks like it was done by a little kid, but there's actually a lot of technique involved. Here, take a looksie at this. This whole style is one where the artist actually has to edit the art pixel by pixel. So yeah, the people behind all of those Super Nintendo games deserve a lot more praise than one would think they're worth.
_______________________________________________________________
Annnd jumping to the the end...
My favorite part of this is the name at the bottom left. It looks so cool.
I also learned how to use dithering for this, which is what you can see in the lit part of the ground by the fire. It's a way to blend two colors together.
Wednesday, April 1, 2015
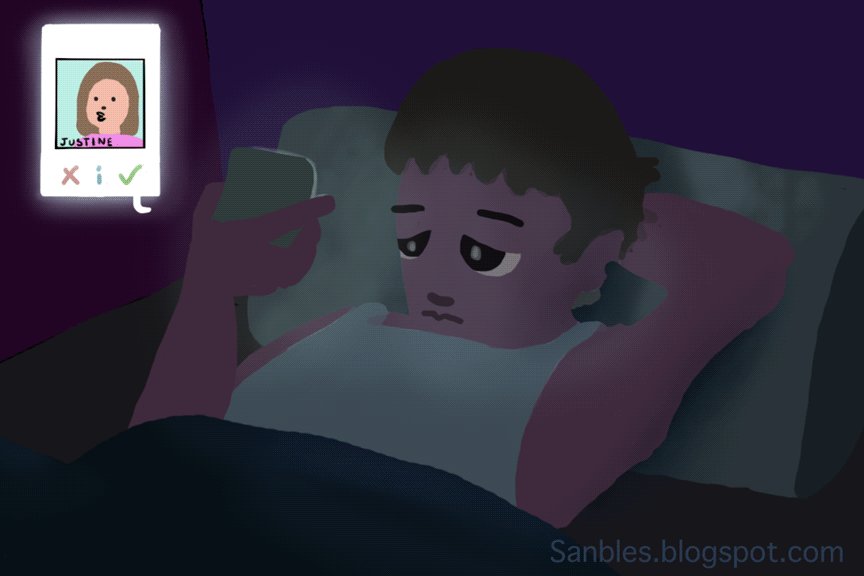
#27 The process for the Tinder-Browsing gif and other boring stuff
There's not much to say about the last gif I made that I haven't already gone over before, but there's still some stuff I want to talk about:
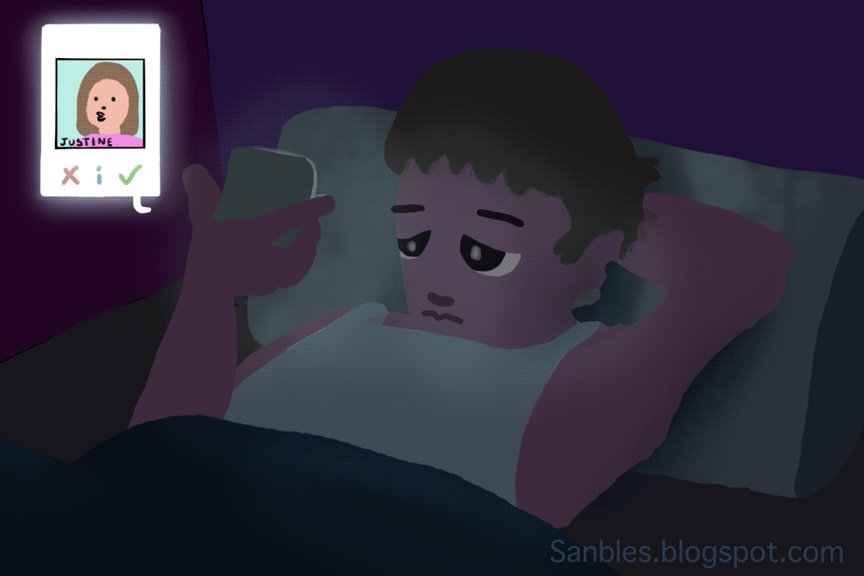
I used really dark colors when I blocked in all of the colors, so when I added the lighting animation, it would highlight the face and create a strong contrast between that and the background. That's why my preview post looked all bad, because I hadn't added the glow coming from the phone.
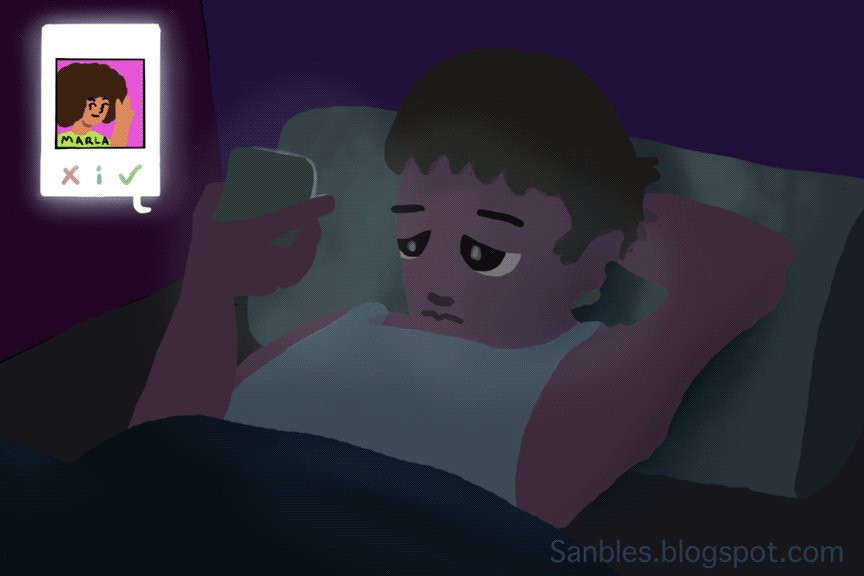
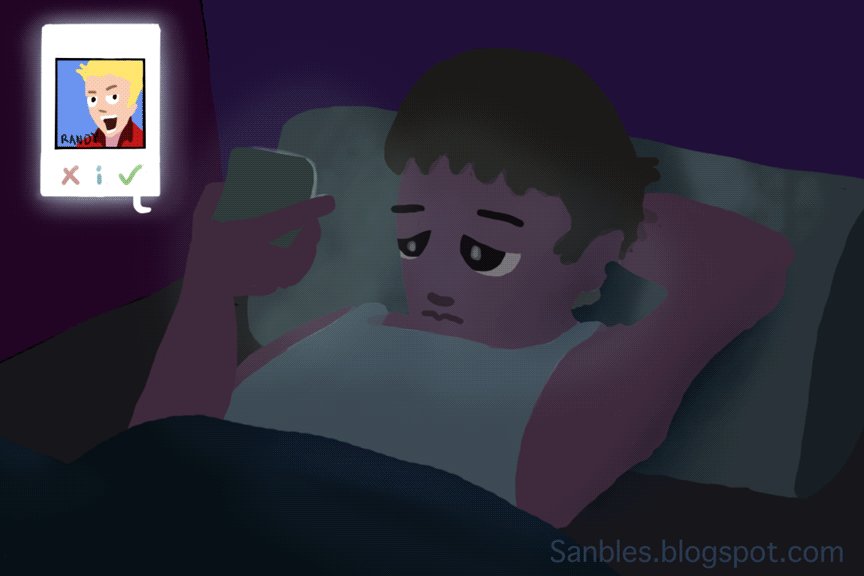
To make that phone screen animation (mainly the pictures sliding out of the screen. The 'like' button animation is pretty simple to make, I think anyone could figure it out.), I duplicated the picture several times, and then I moved it a bit each time. There was no mask holding the picture in that screen, so it was just flying out of the screen like this:
I had to go over all of the frames and erase the parts that weren't inside the screen.
For the animated lighting, I duplicated the layer that had just the guy, and used that checkered button I talked about in this post to make sure only the guy was affected when I added the light. I used some sweet textured brush with low opacity to make the lighting.
That's about it, I think.
__________________________________________________________
UPDATES AND NEW GIFIC PLAN.
Small little gifs are exhausting me. I feel like I'm starting to outgrow them, wanting to move more into making stuff like my Delta comic. I want to make a comic that allows me the freedom to change styles in the middle of it. The purpose of this blog is for me to keep learning from other places, so that's why, but it's also fun finding new artists and see what their workflow is like. I'll probably make one more, small, loopy thing, but then that'll be it.
Again, my time ran out for this week. I'll be more productive next time.
Probably. Not.
I used really dark colors when I blocked in all of the colors, so when I added the lighting animation, it would highlight the face and create a strong contrast between that and the background. That's why my preview post looked all bad, because I hadn't added the glow coming from the phone.
To make that phone screen animation (mainly the pictures sliding out of the screen. The 'like' button animation is pretty simple to make, I think anyone could figure it out.), I duplicated the picture several times, and then I moved it a bit each time. There was no mask holding the picture in that screen, so it was just flying out of the screen like this:
I had to go over all of the frames and erase the parts that weren't inside the screen.
For the animated lighting, I duplicated the layer that had just the guy, and used that checkered button I talked about in this post to make sure only the guy was affected when I added the light. I used some sweet textured brush with low opacity to make the lighting.
That's about it, I think.
__________________________________________________________
UPDATES AND NEW GIFIC PLAN.
Small little gifs are exhausting me. I feel like I'm starting to outgrow them, wanting to move more into making stuff like my Delta comic. I want to make a comic that allows me the freedom to change styles in the middle of it. The purpose of this blog is for me to keep learning from other places, so that's why, but it's also fun finding new artists and see what their workflow is like. I'll probably make one more, small, loopy thing, but then that'll be it.
Again, my time ran out for this week. I'll be more productive next time.
Probably. Not.
Thursday, March 26, 2015
#26 Tinder Browsing
You like? Again, I tried experimenting with animating light. I don't like having to post it as a gif, because I have to compress the file a lot, and the colors don't look as cool as on Photoshop. And speaking of Photoshop, look at all the layers I had to use for this gif:
I might talk about how I made this on the next post, because I'm out of time for this week.
Peace.
EDIT: By the way, I don't do this. It just came to me while thinking about a way to animate light. Seriously. I don't... Eh whatever, you won't believe me.
Friday, March 13, 2015
#25 Sneak Peak
See you soon.
Monday, March 9, 2015
#24 How to Animate using masks
I'm coining a new term, ninja animation. It's the type of process where masks are used to animate....
Get it?...
I thought I'd show how I do it here since that's sort of what this blog is for. It's also not that complicated.
________________________________________________________
TUTORIAL
Step 1: Make your drawing with the usual tool you use to draw. For me, it's the default brush tool.
Step 2: Make a new layer above it and then use the lasso tool to mask around the drawing.
Step 3: Fill in the mask with any base color. I choose to use a skin color, so later I only have to color in the clothes' color.
Step 4: Move the layer with the original sketch above the one with the base color. We do this to see where everything is supposed to go.
Step 5: This is the cool part. I like this option that Photoshop has. Select the layer with the base color, then click on the checkered symbol next to where it says "lock". This means that if you try to draw on that layer, you'll only be able to draw where color has already been placed.
Step 6: Color your object appropriately.
Step 7: I just chose to add some detail here. You don't have to do this.
And Ba-da-bing. There it is, a neat way to color in shapes without needing lines. And remember that if you're going to animate like this, call the process you used 'ninja animating'. I'll feel special if you do.
Get it?...
I thought I'd show how I do it here since that's sort of what this blog is for. It's also not that complicated.
________________________________________________________
TUTORIAL
Step 1: Make your drawing with the usual tool you use to draw. For me, it's the default brush tool.
Step 2: Make a new layer above it and then use the lasso tool to mask around the drawing.
Step 3: Fill in the mask with any base color. I choose to use a skin color, so later I only have to color in the clothes' color.
Step 4: Move the layer with the original sketch above the one with the base color. We do this to see where everything is supposed to go.
Step 5: This is the cool part. I like this option that Photoshop has. Select the layer with the base color, then click on the checkered symbol next to where it says "lock". This means that if you try to draw on that layer, you'll only be able to draw where color has already been placed.
Step 6: Color your object appropriately.
Step 7: I just chose to add some detail here. You don't have to do this.
And Ba-da-bing. There it is, a neat way to color in shapes without needing lines. And remember that if you're going to animate like this, call the process you used 'ninja animating'. I'll feel special if you do.
Saturday, March 7, 2015
#23 Needing ideas
So about this gific, Delta... Instead of taking five weeks to do it, I finished in three days. That's something, huh? I don't know how I overestimated the time I would take to do it by that much. I'm pretty proud of myself. Now, I think, is a pretty good time to self-reflect on how it turned out:
Looking back, I think I rushed on it. No, actually, I did rush. Part of the reason why I finished it so early was so that I could present it for this other school project. The deadline for that happened to be on the day I posted the gific. I wasn't planning on completing it that early, but once I noticed it was possible to submit it for the other project, I set out to finish in that week. So that happened.
In terms of technical stuff, I think the animation could've been better. I was animating from 12 fps to 2 fps. I don't think two frames per second can even be considered animation. That's more like slideshow frame time. Furthermore, all of the strips aren't completely clean. Colors and lines sometime go outside their panel on accident. I also wish I had animated the words, but that would've brought a lot more work. As a whole, more detail would've been better. Specially with shadows. I wanted to put more of them.
Beggars can't be choosers though. I decided to give up some quality so I could finish on time. And I guess that's that.
Onto my next project!
___________________________________________________________
I wasn't aware I would be able to make more stuff once I finished Delta. Now there's like four weeks left for me to start on the next season on learning PS, and I have no idea what to do with it.
But now that I think about it (it's been two days since I wrote the stuff above) I think I want to focus on making an animation paying attention to light. This idea has been on my mind since I saw a short movie called The Dam Keeper. They did something special with animation and that is that they didn't just animate lines, they animated form. That film is the only one I can find right now that does this so... elegantly. It's enough to go off of, I think.
Something like this...
In terms of technical stuff, I think the animation could've been better. I was animating from 12 fps to 2 fps. I don't think two frames per second can even be considered animation. That's more like slideshow frame time. Furthermore, all of the strips aren't completely clean. Colors and lines sometime go outside their panel on accident. I also wish I had animated the words, but that would've brought a lot more work. As a whole, more detail would've been better. Specially with shadows. I wanted to put more of them.
Beggars can't be choosers though. I decided to give up some quality so I could finish on time. And I guess that's that.
Onto my next project!
___________________________________________________________
I wasn't aware I would be able to make more stuff once I finished Delta. Now there's like four weeks left for me to start on the next season on learning PS, and I have no idea what to do with it.
But now that I think about it (it's been two days since I wrote the stuff above) I think I want to focus on making an animation paying attention to light. This idea has been on my mind since I saw a short movie called The Dam Keeper. They did something special with animation and that is that they didn't just animate lines, they animated form. That film is the only one I can find right now that does this so... elegantly. It's enough to go off of, I think.
Something like this...
12fps
I think this even incorporates more of what Photoshop has to offer, so that's pretty cool. I'll try to make something with more pizazz next time.
Wednesday, February 25, 2015
Sunday, February 22, 2015
#21 Moving Comics: A New Era for Animation
Sorry if this post drags on. I want to post all of my planning here, so I never have to focus on it again. I hate planning.
______________________________________________________
Last year, I found a new style of animation. It's a combination of comics and animation conveyed through the use of gifs. I don't think a name's been coined for this style, since it took me a while
to find examples. All of the websites referred to their style with a different name. I'm just going to call them 'Gific's until people have found a name for them. Here are examples:
Thunderpaw by Jen
Animated Comics - Extract 1 by Stephen Vuillemin
Untitled by Tom Law
Bottom of the Ninth by Ryan Woodward
I want to do something like this. Coincidentally, I've had this story idea I've wanted to do. It's about a group of personified emotions who have fallen into a loop where nothing special or exciting happens in their lives. They then fall apart and forget who they are. It's going to be a lot of talking, so it'll be a challenge for me to make it interesting. I think I'll just make three characters, Angry, Happy, and Sad.
Anger: He feels like there's no way he can change, like he was born into his situation.
Happy: He feels like nobody cares about him until they need him.
Sad: He feels like he's the normal one and the whole world is crazy. If everyone changed the way they thought to be more like him, all the problems in the world would go away.
I'm going with #6 for the designs. I don't think I do this
to choose from the list later. I just do this to evolve my
ideas as I keep doing more and more designs.
I'm going to make a three panel strip. The story will be told like those spiderman comics in the newspapers. If you want to look at the whole story, you have to put all the strips together. That way, when I show my progress here, it'll be in the form of one complete strip. In total, I want to make 5 strips that tell the complete story.
Plus, I want the relationship between the emotions to be a rock, paper, scissors type of relationship. If Sad is feeling angry, It'll only make him feel frustrated. If he's feeling happy, he'll feel peaceful. Anger will feel frustration from feeling happy, peaceful from sadness. Happy will feel frustration from feeling sadness, peaceful from anger.
So once everyone starts getting comfortable with the emotions they're having, they learn that they were one complete being, but got separated when they became selfish and made the whole story about themselves.
These designs are for the merged being.
I'm going with the last one.
The setting will be different for each character.
Sad will be in a ditch that is just big enough to not be able to climb out of. He has become content with his hole. In there, he only has to deal with himself and not hear about other's problems.
Happy will be walking alone in an open field that goes on for miles in every direction. He wants respect, so to show people that he's not a slave to them, he's going as far from civilization as possible. People will have to work to get to him. He yells in anger every once in a while to deal with his frustration. Nobody can hear him anyway.
Anger will be mining in a cave. He always cries when he's mining, because he finds it makes it easier for him to keep doing him job.
The Draft:
This is my very sloppy planning. I just wanted to flesh out the story. It probably doesn't make any sense, but it will once I finish the whole series. It also ended up being ten strips. Not five. I think I can make it work though. I'll just have to make two strips each week. And knowing where everything's going to go will make everything super easy and fast to do.
Well that's it then. On my next post, I'll post my first two strips. So excited!
Subscribe to:
Comments (Atom)